AMPforWPではてブボタンとヘッダーに非AMPへのリンクを追加する


WordPressのプラグイン「AMP」を使用してカスタマイズするような事例は多く存在しているのだが、よりリッチなAMPプラグインである「AMPforWP」に関してはあまり情報がなかったので、やってみた事例を紹介。ただしWordpressに関してはド素人もいいところなので、本当にこれで良いのかどうかは知らない。
AMP for WPについて
WordPressにはAMPに対応させるプラグインがふたつ存在していて、一つは「AMP」、もうひとつは「AMPforWP」(正式名称は「Accelerated Mobile Pages」?)。
前者に関しては、プラグインの操作方法に関して非常に豊富な事例が存在していて、下記のサイトでは非常に多彩なカスタマイズ方法を紹介している。
ただしこれは「AMP」に限った話。私の場合、このうち「ヘッダー部分に正規のサイト(非AMPサイト)へのリンクを貼る」のと、「はてなブックマークのアイコンを追加する」がどうしても行いたかったので、AMPforWPのテーマをいじくる形で実装してみた。
はてなブックマークボタンの追加
テーマをそのまま編集する
ここからはFTPなりで操作。
wordpressの「plugin」ディレクトリにいくと、「accelerated-mobile-pages」なるディレクトリが存在するので、そのなかのtemplates>design-managerへと進む。そうすると、design1からdesign3までのディレクトリが存在している。
使用しているデザインテンプレートのところまで進み、「elements」ディレクトリに進むと、social-icons.phpが存在している。こいつをいじってやると、はてなブックマークボタンを追加することが出来る。
自分の場合、facebookの「イイネ」のとなりに配置してみた。
<!--?php do_action('ampforwp_before_social_icons_hook',$this); ?--><divclass="amp-wp-content ampforwp-social-icons-wrapper ampforwp-social-icons"><iclass="icono-share"></i><!--?php if( true == $redux_builder_amp['ampforwp-facebook-like-button'] ) { $facebook_like_url = ''; $facebook_like_url = get_the_permalink(); if( $facebook_like_url ){ ?-->
layout="fixed"
data-size="large"
data-layout="button_count"
data-href="<!--?php echo esc_url($facebook_like_url); ?-->"><!--?php } } ?--><!-- Twitter --><!-- はてな --><ahref="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>"></a>はてブの画像とかいたところは、自分でダウンロードして設定する必要がある。アイコンは下記からダウンロード出来る。
結果
なぜかfacebookのイイネはズレているのだが、まあAMPだしもういいや。一応はてブのリンクがきちんと掲載できていることを確認。

「このサイトは簡易ページです。本サイトは…」を表示する
やはりAMPページではなく、出来ればちゃんとしたページを見て欲しい。ということで、今度は使用しているデザインのフォルダから「elements」ディレクトリを選択し、title.phpを編集する。
私の場合こんな感じでやってみた。title.phpの冒頭に記載している。
CSSの編集
.alert {
background-color: #339966;
padding: 14px;
color: #ffffff;
font-size: 18px;
}
title.phpの編集
そして上記のCSSに従う形で、title.phpを編集する。冒頭部への記載でOK。
<div class="alert"><!--?php <br ?--> $url = $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"];
$replace = str_replace('amp/', '', $url);
echo "このページはモバイル用の簡易ページであるため、表示に乱れがございます。
正式なページは<strong><ahref="http://">こちら</a></strong>です。";
?></div>結果
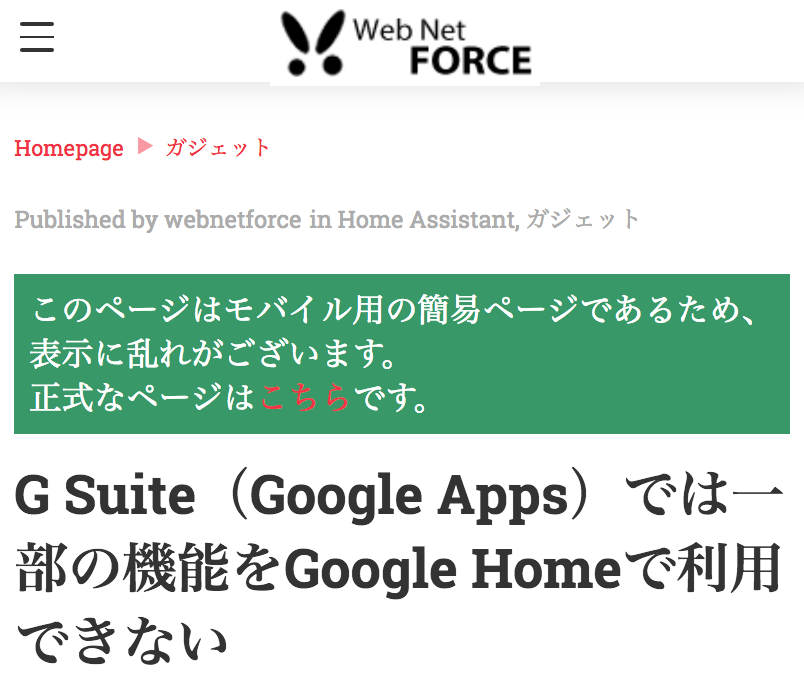
こんな風に表示された。まあ良いのではないか。

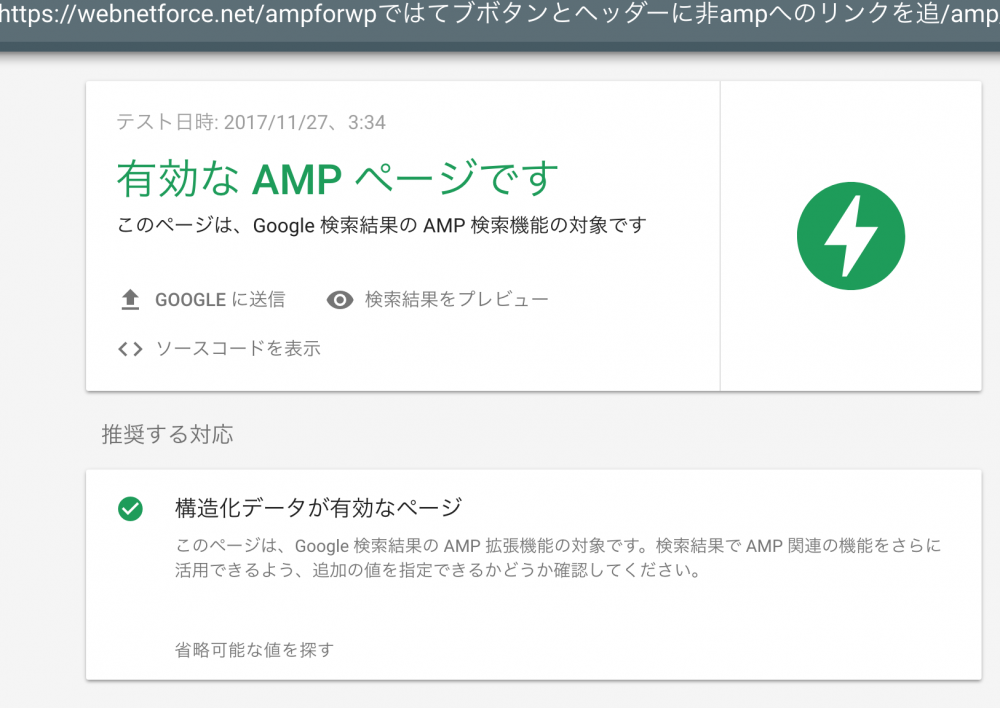
テスト結果

無事有効なAMPページであることが表示された。
正直どこまでAMPというものが良いのか分からないのだが、今後GoogleがAMPページを優遇するという噂もあるので、なんとなく設定してみた次第。ご参考となれば。

















ディスカッション
コメント一覧
まだ、コメントがありません