GitBucket+DockerでプライベートなGithubリモートリポジトリをお手軽構築

言わずもがな、Gitとはバージョン管理を行うツールで、Githubは共有のリポジトリ(リモートリポジトリ)を管理することが出来るWebサービスである。そう、皆が使用しているけれども、Github社というのが存在していて、そこが管理開発を行っている。
ソースコードやドキュメントの管理をGithubに登録することで行っても良いのだけれど、プライベートなリポジトリをGithub上に置くのは(なんとなく)抵抗がある。その場合、「GitBucket」というサービスを自分でインストールして使用するのが便利だ。
GitBucketは、プライベート版Github
GitBucketはGitHubクローンのアプリケーションで、javaが動く環境であれば(例えばApache+Tomcat等)簡単に動かすことが出来る。
他にも様々なGitHubクローンが存在しているけれども、GitBucketは日本人が開発の中心となっていることもあって日本語のドキュメントが多数存在している。ので、今回はこれを採用することにする。
Dockerを使ってインストールする
Gitbucketが公式に配布しているわけではないが、下記の通りGitBucketのDocker版が有志により公開されている。
DockerFile自体もCentOSをベースとしてJavaをインストールし、そこにGitBucketを配置するというシンプルな構成だ。また、必要なファイルはホスト側に持たせる形となるため、万が一の自体やコンテナのアップデートを行う際も安心である。
サーバーで次のように実行すれば良い。
$ sudo docker pull sken/gitbucketコンテナを起動する
続いて、GitBucketのDockerコンテナを起動する。
GitBucket自体はコンテナ内の8080番ポートで公開されているので、これをホスト側のどこかのポートに紐付ける形となる。
今回は、適当に29000番ポートで公開する形とした。また、/opt/gitに外部ファイルを配置することとしている。
mkdir /opt/git
chown -R www-data:www-data /opt/git
sudo docker run -d -p 29000:8080 -v /opt/git:/gitbucket sken/gitbucket
sudo docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
7a8574cc9dff sken/gitbucket "java -jar /opt/gi..."8 seconds ago Up 6 seconds 0.0.0.0:29000->8080/tcp vibrant_panini
これで、http://localhost:29000/でブラウザにアクセスをすると、無事GitBucketが起動するはずである。最初はroot:rootでログイン出来るはず。
 

Apacheのリバースプロキシを使ってサブドメインでアクセス出来るようにする
ポート番号を入力するのはちょっと格好が悪いので、Apacheからリバースプロキシを用いてアクセス出来るようにする。つまり、https://git.example.com/等とアクセスすると、上記のページが出るようにしてやる。
Apacheの設定に下記のような形で追記する。
<Virtualhost *:443>
ServerAdminexample@example.com
ServerName git.example.com
ProxyPreserveHost On
ProxyPass / http://localhost:29000/
ProxyPassReverse / http://localhost:29000/
</VirtualHost>
これで、git.example.comでアクセスすることが出来るようになった。
実際に使ってみる
今回は、「root」でそのまま「work」というリポジトリを作ってみた。その後、クライアント端末からGithubを使う際と同じように操作をすることができる。
$gitclonehttp://git.example.com/git/root/work.gitCloninginto'work'...Usernamefor'https://git.example.com':rootPasswordfor'https://[email protected]':warning:redirectingtohttps://git.example.com/git/root/work.git/remote:Countingobjects:3,doneremote:Findingsources:100%(3/3)remote:Gettingsizes:100%(2/2)remote:Compressingobjects:100%(69/69)remote:Total3(delta0),reused0(delta0)Unpackingobjects:100%(3/3),done.お、ちゃんとclone出来た。適当にファイルを置いてpushしてみる。
$ git add .$ git commit -a -m "ファイルを全て追加"$ git push
remote: Updating references: 100% (1/1)
To http://git.example.com/git/root/work.git
616f200..c76954a master -> master
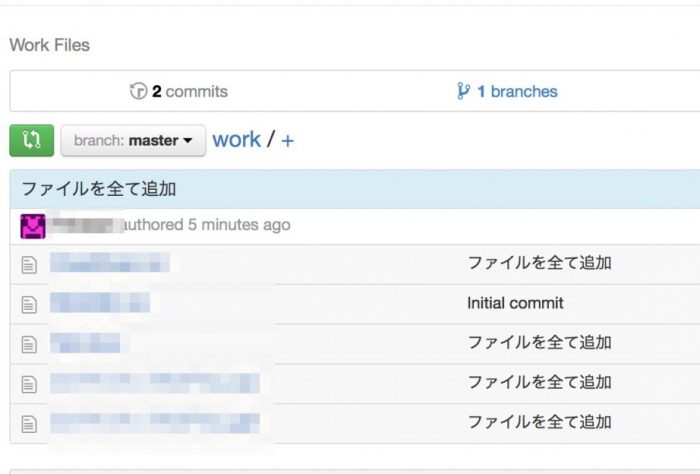
きちんとGitBucketにPushされたようだ。画面で確かめてみる。
 

おお、出来ている出来ている。
普段多くのドキュメントをMarkdownで書いているので、こういう形でバージョン管理が出来ると非常に便利である。しかも、他人に見られる心配も(URLとアカウントがハックされる可能性を除けば)基本的にはない。
細々とした日曜プログラミングでも、AWSかどこかにGitBucketをインストールしてそこに配置するようにしておけば、後から差分を確認することが出来て分かりやすいのではないか。ということで、GitBucketを使ったプライベートなGitHub構築でした。















ディスカッション
コメント一覧
まだ、コメントがありません