WordPressの「サーバーが画像を処理できません」エラーを解消する

最近サーバーをApacheからNginxに変更した。Nginxを使うのは初めてなので試行錯誤しながらであるが、Wordpressに画像をアップロードしたところ以下のようなエラーが発生してしまった。 サーバーが画像を処理できません。このエラー ...

WordPressで「属性「loading」はタグ「amp-img」で使用できません。」となる問題を修正する
久々のBlog投稿である。ネタがなくなったというわけではなく、単純にブログを書くという習慣 ...

Luxeritasをアップデートしたら画面が全て英語に……対処する方法
私のブログでは、Luxeritasという著名なデザインテンプレートを利用しているのだが、先 ...

WordPress Popular Postsより軽量かつデータ精度の高い人気記事表示プラグイン「Simple GA Ranking」を使う
これまで、Wordpressで人気記事の表示を行う場合、Wordpress Popular ...

利用されているphp.iniの場所をいとも簡単に検索する方法 ——WordPressのファイル・画像アップロード容量上限値の変更まで
Wordpressで「最大画像サイズ」はデフォルトでは2Mとなっているが、これを大幅に変え ...

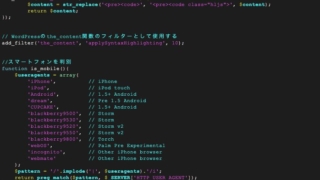
AMPでコードハイライト(シンタックスハイライト)を適用するために、WordPressにhighlight.phpを導入する
最近AMPページへのアクセスが多いのだが、AMPページではJavascriptが使えず、そ ...

AMPエラー”「amp-ad」で必要なタグ「amp-ad extension .js script」がないか、正しくありません”に対処する
当サイトでは先日よりGoogle Adsenseの関連記事広告を用いるようにしたのだが、そ ...

ApacheをHTTP/2に対応させる
近年、HTTP/2を導入しているサイトが増えている。なにせ市中に出回っているほとんどのクラ ...

WordPressテーマ「Luxeritas」で、トップページや記事一覧内にAdsense広告をモバイル・PC・AMP別に載せる(or モバイル/PC/AMP別の広告を出し分けするショートコードを作る)
本サイトでは「Luxeritas」というWordpressテーマを使用している。Adsen ...

特定のサイト(VirtualHost)にだけmod_pagespeedを入れる
最近のサイトではほとんど出てこない「mod_pagespeed」だが、ウェブサイトの高速化 ...

Ubuntu 16.04でApache + FastCGI(PHP-FPM)を導入してみる – WordPress高速化実験
ApacheではPHPを通常モジュールとして動作させるが、FastCGI実装といって実行フ ...
